UI/UX Nedir?
UI UX Nedir? Mobil Uygulama Arayüz Tasarımı
UI UX Nedir?
Mobil Uygulama Arayüz Tasarımı Nedir?
Mobil uygulama arayüz tasarımı UI/UX, günümüzde dijital anlamda önemli bir parçasıdır. Kullanıcıların mobil aplikasyonlarıda kullanırken yaşadıkları deneyim, bir uygulamanın başarısını belirleyen şeydir. Bu nedenle, UI (Kullanıcı Arayüzü) ve UX (Kullanıcı Deneyimi) tasarımı, mobil uygulama geliştiricileri ve pazarlamacılar kayda değer seviyede önem taşımaktadır. Mobil uygulama arayüz tasarımı, günümüzde dijital dünyanın en önemli kısımlarındandır, Asla boş geçilmemesi gerekmektedir. Tarihte bizlere kanıtlamıştır ki başarısı olan markalar bunlara çok önem göstermektedir.
Kullanıcıların mobil uygulamaları kullanırken yaşadıkları deneyim, bir uygulamanın başarısını belirleyen temel unsurlardan biri olduğunu zaten belirtmiştik. Bu sebeple, UI (Kullanıcı Arayüzü) ve UX (Kullanıcı Deneyimi) tasarımı, mobil uygulama geliştiricileri ve pazarlamacılar için önemlidir!
UI ve UX Kelimelerinin Anlamları Nelerdir
UI, kullanıcıların bir mobil uygulama ile dokunduğu ve etkileşimde bulunduğu arayüzün tasarımını kapsarken, UX ise kullanıcıların bu etkileşimler esnasında yaşadıkları deneyimi içerir, bunu uygulamada butonların konumlandırıldığı erişebilmesi rahat olan alanlar gibi düşünebilirsiniz.
İyi bir UI tasarımı için, kullanıcıların uygulamayı kolayca kullanmaları gerekir ve istedikleri bölümleri veya sayfaları kolaylıkla bulmalarına yardımcı olur, öte yandan UX tasarımı ise kullanıcı memnuniyetini artırmaya yönelik çalışmaları içerir ve yoğun istatistik ve beta programlamalarını gerektiren yoğun bir süreçtir.
Mobil Uygulama Arayüz Tasarımının Önemi Nedir?
Başından beri söylediğimiz gibi mobil uygulama ve arayüz tasarımı, bir uygulamanın başarılı olması için kritik bir faktördür. Kullanıcılar, hoşlarına gitmeyen veya zor anlaşılan bir mobil arayüzle karşılaştıklarında genelikle uygulamayı hemen terk ederler. Bu nedenle, UI ve UX tasarımına gereken önem ve özen gösterilmelidir. Bir projeniz varsa baştan savma şirketlerle projeniz ne kadar iyi olursa olsun burdaki yazdıklarımızın önemini bazı şirketler ve firmalar anlamaktadır. Umarız ki siz değerli okurlarımızda bunun projeniz veya markanız için ne kadar önemli olduğunu anlar.
Bir uygulamanın başarılı olabilmesi için tabiki sadece işlevselliği yeterli değildir; aynı anda estetik açıdan da kullanıcıyı cezbetmesi gerekmektedir. Renk seçimi, yazı tipi, buton yerleşimi gibi tasarım ana parçalarında, kullanıcının uygulamayı kullanımının kolaylaştırılmış olması ve rahat bir deneyim sunması gerekiyor. Ayrıca, kullanıcıların ihtiyaç duyduğu bilgilere veya özelliklere hızlı ve kolay bir şekilde erişmelerini sağlamak da UI tasarımının önemli parçalarındandır.
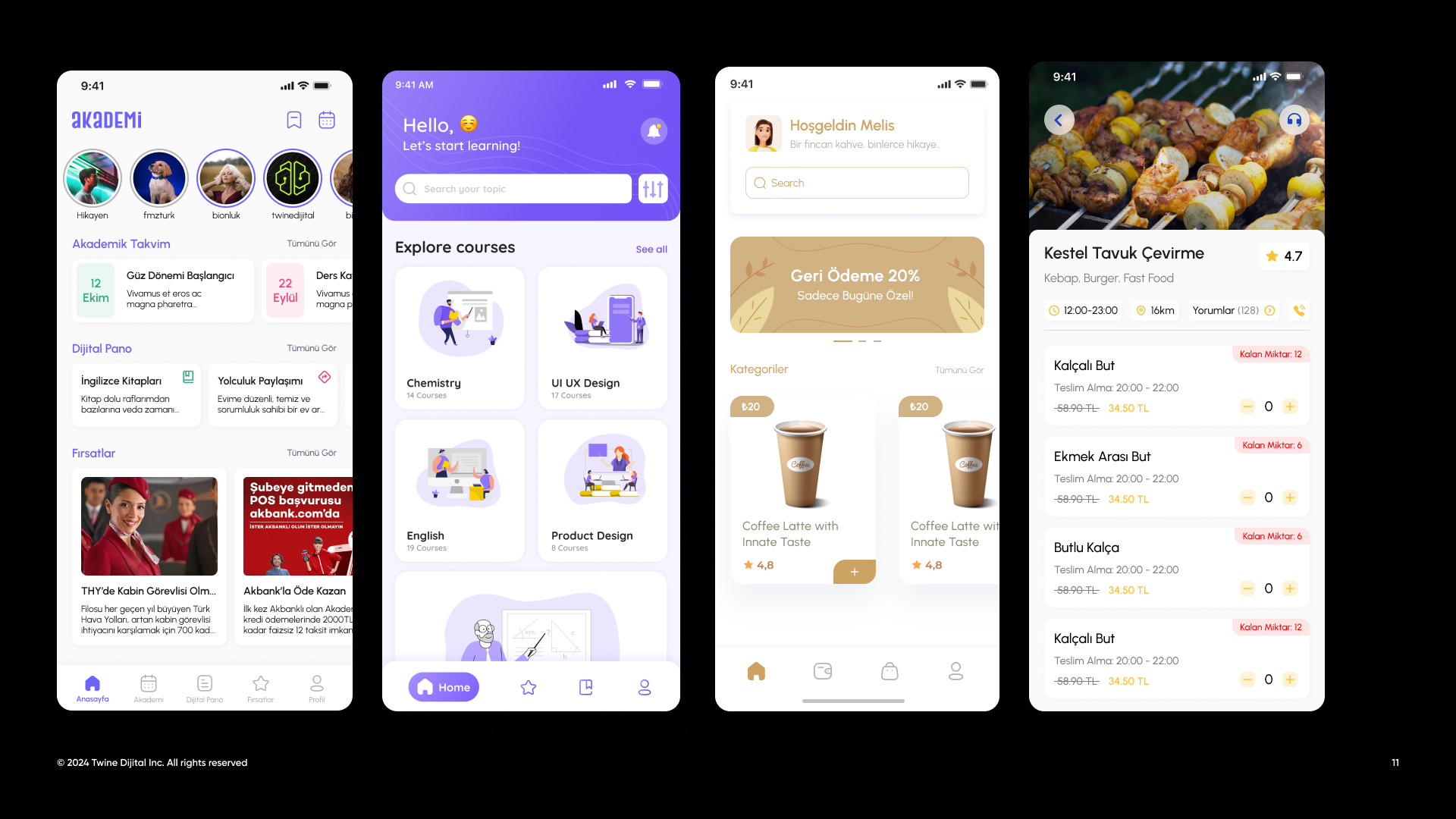
UI/UX Arayüz Tasarımı Referanslarımız

Mobil Uygulama Tasarımı UI UX Nedir?
Mobil Uygulamalar
Tasarlıyoruz!
UI/UX Design.
Arayüz Tasarımı (UI/UX Design), kullanıcıların uygulama içinde gezinirken rahatlıkla istedikleri bilgilere veya alışverişi yapmalarına olanak tanır bu sebeple kullanıcıların mobil uyumlu tasarım ile uygulama içinde rahatça gezinmelerini sağlamak kritik öneme sahiptir.












UI/UX Nedir?
UI Tasarımının Temel İlkeleri Nelerdir
UI Tasaımında bazı temel ilkeler bulunmaktadır. Bunları sizlerin karşısına sereceğiz bu temel ilkeler bi UI/UX Uzmanı veya bir UX Researcher gibi arayüz tasarımının yazılımsal alanın, Pazarlama ve Davranış Alınında veya tasarımsal alanında herkesin dikkat etmesi gereken bir konudur!
Kullanılabilirlik Önemi
UI tasarımı, bir uygulamanın başarılı olması için kritik bir öneme sahiptir. Kullanıcıların uygulamayı kolayca kullanmalarını ve istedikleri işlevlere hızlıca erişmelerini sağlamalıdır. Basit, anlaşılır ve kullanıcı dostu bir arayüz, kullanıcıların istedikleri işlevleri hızlıca bulmalarını ve uygulamayı daha etkili bir şekilde kullanmalarını mümkün kılar. Aynı zamanda, estetik açıdan da çekici bir tasarım, kullanıcının uygulama üzerinde daha uzun süre vakit geçirmesini teşvik eder ve genel kullanıcı deneyimini olumlu yönde etkiler. Bu nedenle, UI tasarımına gereken önem ve özen gösterilmelidir.
Görsel Tutarlılık Nedir?
Bir uygulamanın başarısında ve kullanıcı deneyiminde görsel tutarlılık büyük bir rol oynamaktadır. Görsel tutarlılık için, her kısmında aynı estetik ve tasarım prensiplerinin uygulanması gerekmektedir. Twine 360 tüm projelerinde bu tutarlılığı, kullanıcının uygulama içerisinde gezinirken karşılaştığı her sayfa için uygular; buton, menü ve öğe arasında bir bütünlük sağlamak adına tüm tasarımlarımızda o projemiz için hazırlanmış olan grid yapısı ve yazı tipi boyutları kullanılmaktadır. Bu sayede görsel tutarlılık ana elementlerinden olan yazı ve menü hizaları ve mizampaj ayarları gözde estetik bir etki uyandırmaktadır.
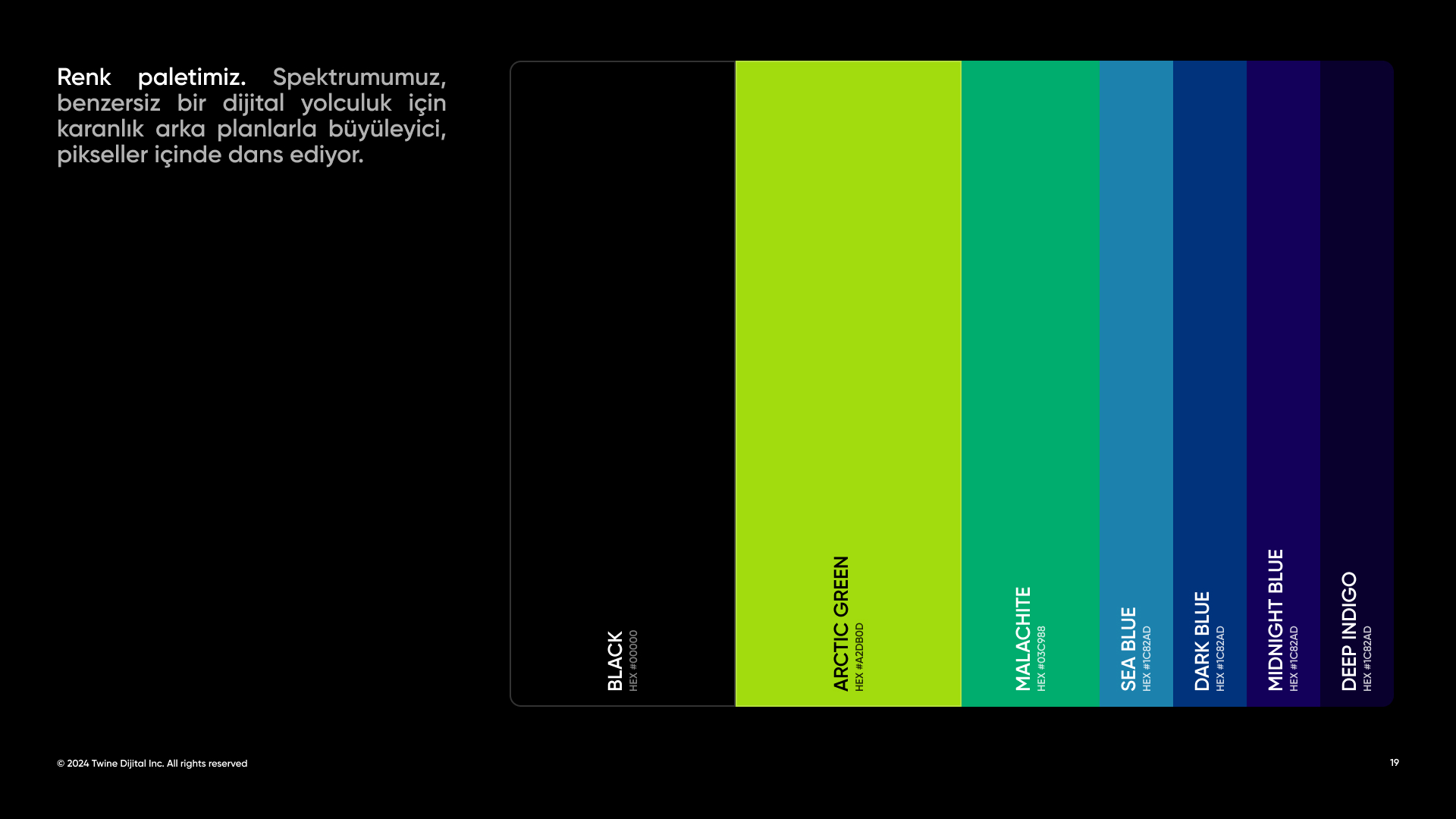
Aynı şekilde yazı ve mizampajların olduğu kadar renklerin uyumu da genel görsel tutarlılık için çok önemlidir, uygulamanın genel estetiğini ve atmosferini belirleyen bu renkler kurumsal renk spektrumuna uygun şekilde olması gerekmektedir. Doğru renk paleti seçimi ile, kullanıcının duygusal olarak bağlanmasını ve uygulamayı daha etkili bir şekilde kullanmasında yardımcı olur. Renklerin sadece göze hoş gelmesi değil, aynı zamanda kullanıcının istediği işlevleri kolayca anlayabilmesinde önemli bir rol oynamaktadır ve bu şekilde uygulamanızın daha hızlı şekilde kullanılmasını sağlar.
UI UX Tasarımı renk paleti örneği
UI/UX Duyarlılık (Responsive Tasarım) Nedir?
UI tasarımının duyarlı olması, günümüzün çeşitli cihazlarda ve ekran boyutlarına sahip tablet ve telefonlar için son derece önemli olmaktadır. Duyarlı tasarımın, uygulamanın farklı cihazlarda, tabletlerde, akıllı telefonlarda, dizüstü bilgisayarlarda ve hatta akıllı saatlerde bile sorunsuz bir şekilde çalışmasını sağlar. Bu, kullanıcıların tercih ettikleri herhangi bir cihazda uygulamayı açtıklarında aynı yüksek kalitede deneyimi yaşamalarını mümkün kılar.
Duyarlı bir UI tasarımı, sadece ekran boyutlarına uyum sağlamakla kalmaz, aynı zamanda cihazın dokunmatik ekranıyla da uyumlu olmalıdır, yani tasarlanan tasarımın UI/UX Designer tarafından kodlanılabilir tasarım olarak tasarlanması gerekmektedir. bununla birlikte bu uygulamada oluşacak olan dokunmatik ayarların analiz edildiği yazılım ve tasarım alanında iki meslek gurubu bulumaktadır. Bunlardan biri UX Reasercher ve Bug Tester(ya da bug hunter) tarafından yapılmaktadır. Butonların, menülerin ve diğer etkileşimli öğelerin dokunma yoluyla kolayca erişilebilir ve kullanıcı dostu olmasını hedefleyen bu iki meslek gurubu ekip içerisinde, kullanıcının uygulama içinde rahatça gezinmesini sağlamayı ve daha kolay deneyim yaratmasını hedefler. Kısaca bu meslek guruplarını sizlere açıklayalım:
- Bug Hunter (Bug Tester): Bug Hunter genelikle işin yazılım kısmında dokunmatik ayarların en uygun şekilde nereye tıklandığında daha erişilebilir olmasını ve hata olmaması konumunda rol oynamaktadır.
- UX Researcher: UX Researcher ise genelikle uygulamanın tüm sayfa ve butonlarındakı pazarlama ve estetiğe uygun olacak şekilde erişilebilirliğini hedefler. UX Researcher işlemlerinde bir diğer yapılan analiz ise uygulamanın Prototipinin veya Beta sürümünün yayınlanıp tüm tıklama ve ısıl haritasının analizlerine göre uygulamanın daha kullanıma elverişli hale getirilmesini sağlamaktadır.
UI UX Nedir? - Isıl Harita Örneği (Heat Map)
UX Tasarımının Temel İlkeleri Nelerdir
UX tasarımında dikkate edilmesi gereken bazı önemli noktalar bulunmaktadır.İşin UX Tasarımına geldiğimizde yukarda UX Resaercher kısmında anlattığımız gibi bir dizi analiz işlemleri uygulanmaktadır: Bu önemli noktalardan bazılarınız Twine 360 olarak detaylıca anlatacağız.
Kullanıcı Araştırması - UI UX Nedir?
Bir uygulamanın başarıya ulaşması için gereken en önemli diğer bir etkeni kullanıcıların ihtiyaçlarına uygun bir şekilde tasarlanmış olması da son derece büyük öneme sahiptir. Bu sebeple, kullanıcı araştırması için, uygulamanın hedef kitlesiyle doğrudan etkileşimde bulunması Isıl harita analizi, Beta Testleri gibi işlemlerden yararlanılması gerekmektedir. Bu çalışmalar beklentilerini ve davranışlarını derinlemesine anlaşılmasını ve yapılacak olan projede başarıyı yakalamakta yardımcı olmayı sağlar.
Kullanıcı araştırması aynı zamanda hazırlık için gereken ön süreçleri kapsar, Twine 360 olarak aldığımız tüm Web ve Mobil uygulama yazılımlarında 48 ila 72 Saatlik derinlemesine araştırma yaparız. kullanıcıların uygulamayla ilgili memnuniyetini artırmak, kullanıcı deneyimini geliştirmek ve uygulamanın pazar payını ve kullanıcı tabanını genişletmek için kritik bir role sahiptir. Araştırma sonuçları, uygulamanın kullanıcı arayüz, işlevselliği, performansı ve kullanıcı etkileşimi gibi birçok yönünü şekillendirir.
Kullanıcı Geri Bildirimleri - UI UX Nedir?
Kullanıcı geri bildirimleri, bir uygulamanın geliştirilmesinde ve tasarımlarının yapılmasında son derece önemlidir. Kullanıcıların geri bildirimlerine göre yapılan değişiklikler ve uygulamayı sürekli olarak güncellemek demek, kullanıcı memnuniyetini 10 kat daha fazla artırmaktadır. Bu sebeple kullanıcı geri bildirimleri dikkatlice dinlenilip özenle değişikliklerin hazırlanılması gerekmektedir.
Kullanıcı Deneyimi Testleri - UI UX Nedir?
Bir uygulamanın kullanıcı deneyimini değerlendirmek için yukarıda da sizlere gösterdiğimiz gibi ısıl harita ve uygulamanın prototipi ile kullanıcı deneyimi testleri yapılabilir. Bu testler, potansiyel müşterin uygulamadaki etkileşimlerini izleyerek ve analiz ederek, olası sorunları geliştirme ve iyileştirme yapmalarına olanak sağlamaktadır.
Mobil Uygulama Tasarım Süreci Nasıldır ?
Mobil Uygulama Tasarım Sürecinde uyulması gereken bazı süreçler vardır. Bu süreçleri detaylı bir şekilde işleyip Twine Dijital’in de sizlere bu tasarım sürecinde izlediği yolları göstereceğiz ve aklınızda hiç bir soru işareti kalmayacak!
Tasarım Planlanması
İlk olarak, uygulamanın gereksinimleri ve hedefleri detaylı bir şekilde belirlenmiş olması gerekmektedir. Bu süreçte Twine Dijital olarak, uygulamanın hangi platformlar için (iOS, Android, web vb.) geliştirileceği, hedef kullanıcı kitlesi, kullanıcı ihtiyaçları, beklentileri ve uygulamanın sunması gereken ana özellikler gibi faktörler üzerinde durmaktayızdır. Bu bilgiler eşliğinde , tasarım sürecinin doğru ve etkili bir şekilde yürütülmesi adına temel bir alt yapı oluşturmamıza olanak tanır. Böylelikle istemiş olduğunuz ve hayalini kurduğunuzdan daha iyi bir tasarımla karşılaşırsınız.
Ardından, Twine Dijital tasarım ekibimizin bu bilgileri temel alarak kullandığı bir tasarım planı hazırlar. Bu tasarım planı ile birlikte, uygulamanızın genel tasarım çizgisini, renk paletlerini, yazı tiplerini, buton ve kontrol elemanlarının yerleşimini ve genel kullanıcı arayüzü özelliklerini içererek eklemesini gerçekleştiririz. Bununla birlikte, kullanıcı deneyimini iyileştirmek için yapılacak olan kullanıcı araştırmaları ve bunun gibi kullanıcı testleri ve prototip oluşturma gibi aktiviteler de plana dahil ederiz.
Twine Dijital tasarım ekibi, planlama aşamasında aynı zamanda uygulamanın kullanıcı arayüzü ve deneyimiyle ilgili bir vizyon belirlemektedir. Bu vizyon ile, uygulamanın genel hissiyatını, kullanıcının uygulama içinde nasıl bir yolculuk yapacağını ve uygulamanın kullanıcılara ne tür bir değer katacağını tanımlarız. Vizyon, tasarım ekibinin ortak bir hedefe odaklanmasını sağlar ve tüm Twine ekibi hedef olarak aynı yöne bakar. Ekip çalışmalarında aynı yöne bakmak demek aynı vizyon ile tüm ekibi tek bir kalemde birleştirmesini sağlayan önemli unsurlardan biridir.
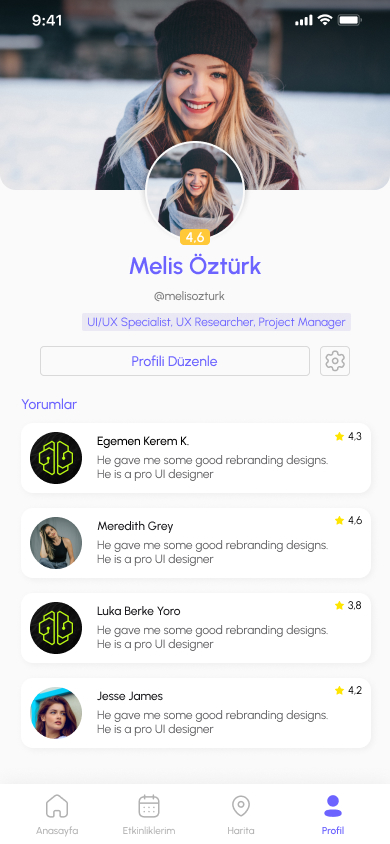
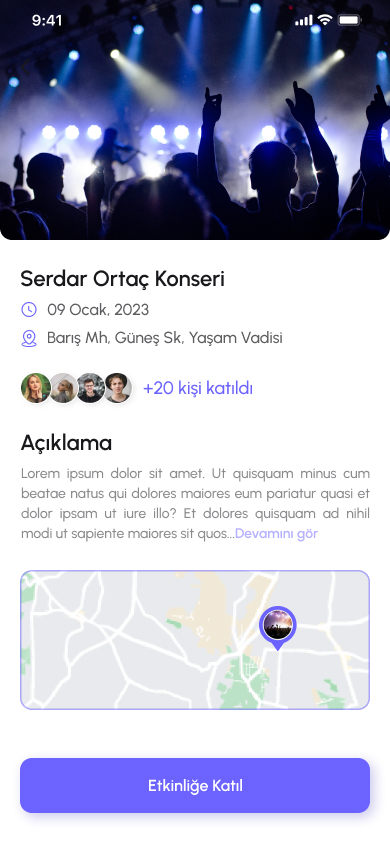
UI UX Nedir? - Figma UI/UX Tasarım Örnekleri
Prototip Oluşturma
Tasarımın Figma Veya Diğer UI/UX Tasarımının oluşturulduğu programlar üzerinde, bir prototip oluşturulur. Bu prototip, uygulamanın temel özelliklerini ve fonksiyonel olarak nasıl çalışacağını sanki uygulama yayına alınmış gibi kullanılmasını sağlar. Bu sayede kullanıcılar, uygulamanın prototipi kullanarak uygulamanın potansiyelini görebilmekte olurlar ve geri bildirimde bulunabilirler. Geri bildirimler ise, uygulamanın geliştirilmesi adına önemli bir yere sahiptir çünkü kullanıcıların ihtiycaı oldukları ve beklentileri doğrultusunda tasarım geliştirmeleri yapabilmelerine olanak tanır.
Bu sayede, tasarım hataları erken aşamada tespit edilmektedir ve maliyetli yazılımsal revizyonlardan kaçınılması sağlanır. Prototip oluşturma süreci, tasarım ekibinin ve geliştiricilerin bir araya gelerek fikir alışverişinde bulunmalarında yardımcı olur. Bu da ekip içi işbirliğini artırır ve daha iyi hazırlanmış bir uygulama kullanıcıların karşısına çıkar. Böylelikle Mobil Uygulamanın başarıya giden adımında bir adım daha atılmış olur.
Tasarımın Geliştirilmesi
Prototipin onaylanmasını ile birlikte, twine dijital tasarım ekibi uygulamanın detaylı tasarımını oluşturur. Bu esnada, renkler, yazı tipleri, düğmeler ve diğer grafik öğeleri karar kılınmıştır. Renk paleti skalasında uygulamanın genel hissiyatına ve kullanıcı deneyimine uygun tonlar tercih edilir. Yazı tipleri, okunabilirlik ve estetik açıdan dikkatlice seçilmektedir, böylece kullanıcılar rahatça bilgi alabilmektedir. Düğmelerin boyutları, yerleşimi ve işlevleri, kullanıcının interaksiyonunu kolaylaştırmak için stratejik bir tasarlama süreci geçirilir. Ayrıca, animasyonlar, geçişler ve diğer interaktif öğeler de bu aşamada detaylandırılır. ve son aşamada yapılacak olan uygulama prototipine geçilir.
İki tip prototip vardır biri uygulamanın çalışırmış gibi figma veya bu gibi programlar üzerinden oluşturulduğu ve uygulamada gezebildiğiniz olan prototip bir de uygulamanın ön çalışması için hazırlanan prototip vardır. Tasarım geliştirme işlemlerinin tamamı ön Prototipin hazırlanmasından sonra başlanmaktadır.
Tasarım süreci esnasında, kullanıcı ara yüzü (UI) ve kullanıcı deneyimi (UX) tasarımı arasında bir denge sağlanır. UI, kullanıcının uygulama içinde nasıl bir yolculuk yapacağı görsel öğeleri içerir fakat, UX ise bu yolculuk esnasında kullanıcı için ne kadar kullanıcı dostu ve etkili olduğunu değerlendirir.
Test ve Geri Bildirim
Test ve geri bildirim sürecinde sizlere başta dediğimiz gibi iki adet prototipten uygulamanın tamamen gezilebilir ve animasyonları olan versiyonu ile çalışmaktadır. bu prototip ile uygulamayı tamamen gezme eylemi gerçekleştirilip daha iyi geri bildirimler hazırlanıp uygulamanın revizyonlarına geçilebilir.
UI UX Nedir? - Uygulama Prototipi Örneği
UI UX Nedir? - Uygulama Prototipi Örneği
UI ve UX Tasarımında Dikkat Edilmesi Gereken Kısımlar Nelerdir?
UI/UX Tasarımında dikkat edilmesi gereken bazı hususlar vardır! Bunları sizlerle Twine dijital olarak ele alacağız. Gelecek nesillerin ve Türkiyenin İş ve Şirket sektöründe gelişebilmesi adına kumsal yığınında küçük bir toz bile olsak bu bizi onurlandırmaktadır bu yüzden tüm detaylarıyla türkiyede şirketler tarafında çok fazla ne olduğu bilinmeyen SEO, UI/UX Tasarımı ve yazılım gibi konuları detaylıca ele alıyoruz. Unutmayın ki şirketiniz sadece sizi değil çevrenizdekileri ve ülkenize de katkı yapmanıza sağlamaktadır. Dilerseniz yazımıza devam edelim😃…
Kullanıcı Merkezli Yaklaşımın Önemi
UI ve UX tasarımında kullanıcıyı merkeze alan bir yaklaşım benimsemesi gerekmektedir. Uygulamanız, kullanıcı ihtiyaçlarına ve beklentilerine uygun olarak tasarlanmış olması gerekiyor. Yani tasarlanan uygulamanız beklentileri karşılamalı! Bu yaklaşım, kullanıcının uygulamayı nasıl kullanacağına, hangi özellikleri istediğine ve hangi sorunlarla karşılaştığına dair derinlemesine bir çözüm arayışı ve geliştirmeyi gerektirir.
Kullanıcı araştırmaları, bu yaklaşımın temelini oluşturur. Anketler, mülakatlar, gözlem, Toplantılar ve kullanıcı testleri gibi yöntemlerle kullanıcıların ihtiyaçları, beklentileri ve kullanıcı ihtiyaçları detaylandırılarak analiz edilmelidir.
Teknolojik Uyumluluğu
Burada ele alacağımız iki teknolojik uyumluluk söz konusudur Hatta artırıyoruz 3 teknolojik uyumluluk söz konusudur. Bu unsurlardan birincisi Tasarımın kodlanabilir olması adından pek anlaşılmadığı için tekrardan bir açıklama yapmak isteriz UI/UX Tasarımı Grafik Tasarımdan tamamen farklı bir amaca hitap etmektedir ve bir UI/UX tasarımcısı kullandığı program ile yazılımcıya dökümantasyon gibi Brieef hazırlaması gereklidir, yani tasarımın kodlanmaya uygun olması gerekmektedir.
Bir diğer önemli konu UI UX Nedir? dendiğinde akla gelen ilk şey şudur ki ise tasarımın her türlü mobil veya web tarayıcısında çalışabilecek şekilde duyarlılık yani (Responsive) olacak şekilde dizayn edilmiş olması gereklidir. bu sayede her türlü cihazda tasarım uygun bir şekilde çalışmaktadır.
Bir diğer önemli konumuz genelikle android yazılımı taşıyan markalar için geçerlidir. Yazılım süreci bittikten sonra tasarımın duyarlı olmasına ve tüm cihazlarda çalışmasına rağmen yazılımınız android telefonların belirli bir sürümünün belirli bir markasında çalışmayabilir.
İşte Mobil Uygulama Geliştirme işlemi yapılırken çıkarılan beta sürümü bugünler için var olmaktadır. Geri bildirimlerle bunu yazılım ekibiniz hızlı bir şekilde optimize edip yeniden yayına Upgrade ya da Downgrade edebilirler.
Performans Optimizasyonu (Yazılım Ve UX Süreci)
UI UX Nedir sorusunu cevaplarken artık UI UX Alanının bağlantılı ve ortak çalışması gerken Web Yazılım süreci veya Mobil Uygulama Yazılım Süreci Gereklidir bu esnasında ise Optimizasyon çok önemli kurallardan biridir ve bu süreçte her zamanki gibi SEO Kurallarına Uyup bununla birlikte Kodları tertipli ve iyi bir dosyalandırma sisitemi ve minify küçültme yöntemi ile küçültülmüş kodlar ile uygulama hazırlanmış olmalıdır.
UI/UX Hizmeti ile verdiğimiz Web Yazılım Projeleri - UI UX Nedir?
UI ve UX Tasarımının Önemi ve Etkileri
UI ve UX tasarımının önemi her zaman söylediğimiz gibi aslında başlı başına bu olay şirketinizi başarıya taşıyacak unsuru içermektedir büyük markalardan da örnek verdiğimiz gibi bu durum kanıtlanmıştır ama biz yinede sizler için makalemiz içerisinde bunları detaylıca ele alacağız
Kullanıcı Memnuniyeti Artışı
İyi bir UI ve UX tasarımı ile birlikte, kullanıcı memnuniyetini otomatik olarak artmaya başar. Aradaki fark o kadar barizdir ki Kullanıcılar, rahatlıkla yolculuk yapabildikler ve kullanımı kolay bir uygulama ile karşılaştıklarında daima memnun olurlar.
Dönüşüm Oranları Ne Olur?
UI ve UX tasarımının kalitesi her zaman, dönüşüm oranlarını doğrudan etkilemektedir. En basitinden çok kullanılan rakip uygulamaları ele alabiliriz yemek sepeti mi yoksa getir mi veya başka bir mecradan örnek verirsek: Martı mı yoksa Scoby mi tabiki biz bu soruyu burda cevaplamayacağız ama herkesin aklından geçen bir iki farklılık kesinlikle bulunduğunu düşünmekteytiz. Kullanıcılar, kullanıcı dostu bir uygulama ile karşılaştıklarında genellikle daha fazla zaman harcarlar ve bu da dönüşüm oranlarını oldukça artırır.
Marka Değeri ve Sadakat Katkısı
Müşteri sadakatini ve marka performansınızı güçlendirme açısında bir hayli etkisi olan bu hizmet aslında size sadece iyi bir görünüm rahat dolaşılabilir bir uygulamadan çok sizin markanıza çok büyük oranda kurumsallık katmaktadır. Ve artık buraya kadar anlattıklarımızdan sonra siz değerli okurlarımız bunların bir hayli farkındadır.😃
Sosyal Medyada Biz!
Bizi Instagramdan Takip Edin!

Mobil Uyumlu
Web Yazılımları
Geliştiriyoruz!
Muazzam SEO uyumu ve esnek E-Ticaret SEO modülleri ile arama motorlarında üst sıralarda yer alın. Size Özel Hazırlanan Web Sitenizde ihtiyacınız olan her şeyi yapabilirsiniz!
Ücretsiz Keşfi
Kaçırmayın! 🚀
Tüm sorularınıza cevap vermek için buradayız
Mobil uygulama arayüz tasarımı UI/UX Design, bir uygulamanın başarısını belirleyen önemli kısımdır. Kullanıcıların uygulama ile etkileşimlerini kolaylaştırmakta rol oynar ve memnuniyetlerini oldukça artırır.
Mobil uygulama arayüz tasarımını etkileyen birçok kısım vardır. Bunlardan bazılar: kullanılabilirlik, görsel tutarlılık, duyarlılık ve performans gibi faktörler olmaktadır, bir uygulamanın başarılı olması için bunlar çok önemlidir.
UI ve UX tasarımında birçok farklı araç kullanılabilir. Adobe XD, Sketch, Figma ve InVision gibi tasarım araçları, tasarımcıların uygulama arayüzünü tasarlamalarına, oluşturmalarına ve prototipler yaratmalarında yardımcı olur. Biz Twine Dijital olarak tasarım ekibimizin de en çok kullandığı Figmayı Öneriyoruz.
Kullanıcı deneyimi testleri, bir uygulamanın kullanıcı dostu olup olmadığını değerlendirme esnasında yapılan önemli bir husustur. Bu testler, gerçek kullanıcıların uygulama üzerindeki etkileşimlerini izlemeye, olası sorunları analiz edip, iyileştirme ve revizyonları rahatlıkla belirlemeye yardımcı olur.
Mobil uygulama arayüz tasarımı (UI/UX) süreci genellikle tasarım planlaması, prototip oluşturma, tasarımın geliştirilmesi ve test ve geri bildirim gibi bir çok adımlardan oluşur. Bu süreç boyunca, uygulamanın gereksinimlerine ve stratejilereine göre şekillendirilmelidir.
zevk aldığımız bazı projeler
Bizim eserlerimiz, bizim hikayelerimiz...
Biz Size Ulaşalım!
İlginiz İçin Teşekür Ederiz! Sizle çalışmayı Sabırsızlıkla Bekliyoruz. sağ taraftaki form ile ihtiyacınızın detaylarını paylaşabilirsiniz. Size Hızlı bir şekilde döneceğiz!
info@twine360.com